大屏幕的Pad支持更多的多指复杂手势,手机大多单指操作。
控件形态
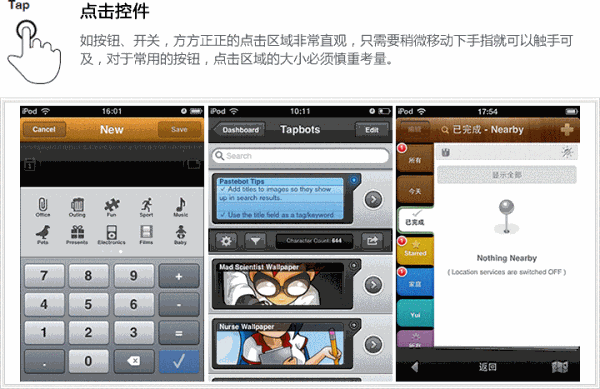
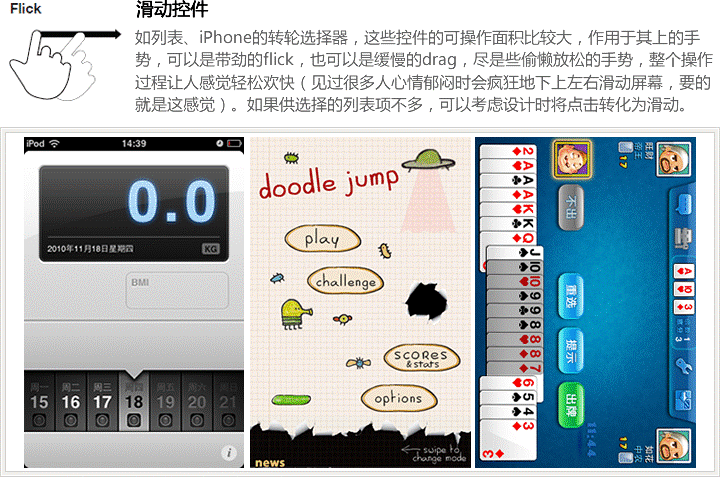
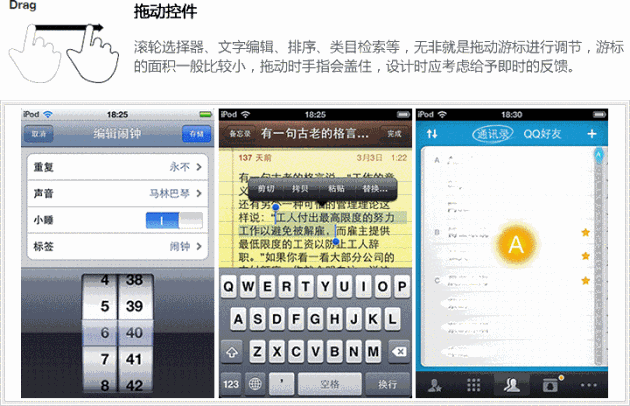
按钮的大小控制(不同分辨率下大小的转换)、拖动时的反馈提示、滑动选择与点击的转化。



手势设计要注意什么
基于上述可用性问题,总结出手势操作设计时应该注意以下几点:
1.操作引导
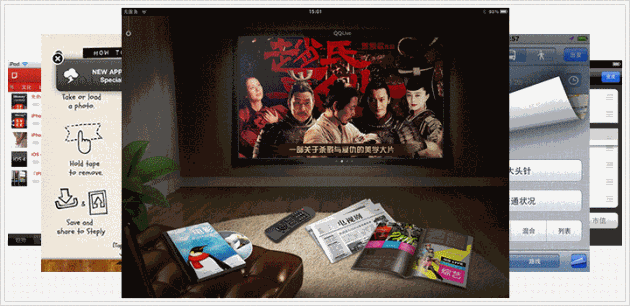
这里可以是详细的帮助界面也可以是隐喻图形化的引导(隐喻要符合用户的心智模型),例如分页的圆点标识,或者切换页面露出一部分内容,可长按的系统 icon,翻起的页脚升,甚至动画等等。这里的提示程度自己拿捏,效率型应用,尽量做到清晰可见,即看即点。沉浸型应用可以适当预留探索的空间,让用户自己去发现,带来预期之外的惊喜。比如QQLiveHD首页拉绳的晃动。但是,要注意的是隐藏手势和快捷手势不能影响主操作流程,可以作为辅助手势来使用。

2.操作反馈
手势操作快速轻便,但没有鼠标按下时didadida声的安全感,也十分受限于设备屏幕的灵敏度,所以操作反馈的作用至关重要。例如icon按下时的响应,这里除了没有mouse over的效果,其他三态和PC端是一致的,缺一不可。除此之外还要考虑的是操作区太小被手指遮挡住的情况,反馈一定要明显,并呈现在可视范围内。比如 QQ通讯录的姓名检索操作。除了视觉反馈声音也是一种有效的反馈方式,比如iPhone发送SMS发送成功的声音。新浪微博的feed拉取,tweetbot等,都巧妙的运用了声音反馈。

3.误操作
手势操作相比鼠标更灵活,如果你的程序非常复杂,承载的信息很多,大部分区域都是响应区,那么发生误操作的几率也会大大增加。因此要让用户可以及时撤销操作,时刻知道现在发生了什么,而不是仅仅当发生后给出一个警告。常用于较重要或隐晦的手势,例如删除,一键清除,长按等等,二次确认操作就显得至关重要。
|