|
存在的可用性问题
可用性研究的专家Don Norma在最新一期的《Interaction》杂志中也对手势交互界面进行了质疑和抨击,认为新的手势交互界面有很多地方没有遵循已经建立好的交互设计原则,使得经过良好测试和业内已被理解的交互设计标准正在被推翻、忽略和违背。
笔者通过分析现有的app 应用,以及多产品的设计经验,发现此质疑不无道理,主要有以下几个问题:
1.精确性降低
以 ios为例,相比光标1像素的精度,手势的精确性要低很多。适合手指点击区域需要做到44*44px(iphone4以下设备),配合手势的轻重有 0~20px的偏差,所以触屏界面需要使用更大尺寸的控件响应面积。iPhone 3GS、iPad和iPhone4屏幕分辨率密度分别为163 ppi 、132 ppi和326ppi,可以看到3GS和iPad的控件响应像素接近,单边应达到44px的标准,而iPhone4则需要再扩大几倍。
2.缺乏可见性和一致性
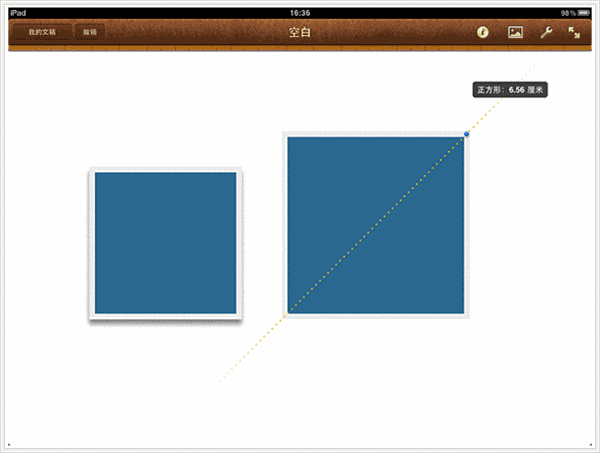
以iPad Pages这个App为例,比如文稿中有2个对象,你想要使它大小一样,有以下两个方法:你可以通过双指拖拽利用边缘参考线让它们大小一样,当然这种放大缩小的方式在很多App中都很常见,因此很容易想到。另外你也可以这样做,用一只手指拖拽其中一个对象的同时,用另一直手指触碰你想要与之相同的对象,当出现符合大小提示时先抬起第一个手指再抬起第二个手指,那么这两个对象的尺寸就完全一样了(这两种方式在app中没有任何帮助和说明)。那么很显然,没有人会轻易发现第二种手势方式。即使发现了也不会很快知道如何使用。再比如android的长按操作也是如此。

造成这个问题的重要原因是手势界面通常没有代表动作的可视元素,手势即动作。若是通用自然的手势就没问题,若是罕见的组合手势那用户就很难发现它,并有可能带来可用性问题。
3.增加操作成本以及误操作
在位移上
手势操作相比于呆板的鼠标点击的确生动有趣了许多,但一些操作,比如放大缩小和下拉却增加了操作成本,在鼠标上滚轮就能完成的事,触屏上就需要手指上下拖动许多下。
在力度上
手势操作没有鼠标按下的物理反馈,因为力度也难以掌握,有时糟糕的设计会让用户误以为是自己操作的问题,从而反复尝试。
在灵敏度上
ios的触屏都很灵敏,轻触和长按的操作界限很模糊,并且除了固定的Button,很多操作的响应区都很大,不受Button大小限制。因此常常会不小心碰到使某个操作响应,例如在通话记录播出一个号码以及备忘录的右滑的删除。
4.受限于物理因素
物理按键
带来真实的触感和一定的操作中断感,后期的手机逐渐弱化物理按键,手势与屏幕结合的更紧凑。Android用硬件按钮触发菜单,意味着你无法预知什么程序以及在什么情况下会有菜单选项。因为硬件按钮始终在那里,无论程序是否需要它。

上图从左往右依次是Plam pre、palm pre2、palm pre3,返回按钮与手机屏幕融合得越来越紧凑
横竖方向
直接受限于物理按键,android设备的物理按键位置不统一,横竖屏切换时不便于快速辨认,手势的连贯操作会受到比较大的影响。如果app支持水平方向,考虑将返回按钮和常用的菜单直接显示在软件界面上。因此app应考虑直接提供“返回”按钮。

设备尺寸
|