|
四、讲好一个生动的故事
1. 设计工具3:网站路径图

你需要可以在上面绘图的东西,越大越好;大量不同颜色的记号笔和小贴纸;一些Persona,如果有照片就更好了。
先画一个大圈,代表交互系统;再画一些用户,就是与系统交互的所有用户;原则上最重要的用户放在左上角,采用完全不同的方式使用英语的用户放在右边。
参考场景文档,选择一个主流场景,从最主要的用户开始走流程从主页开始,考虑所有可能发生的事情,每件事情画个圈考虑其他用户,可能跟已有事件产生的交叉点。
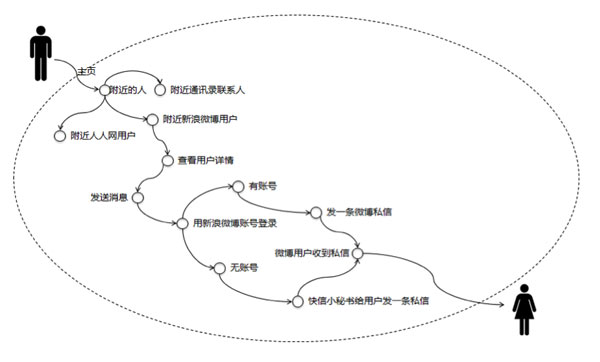
2. 一个例子:陌生人交友

3. 实战演习:日历应用


|