|
#5 注意你的可读性
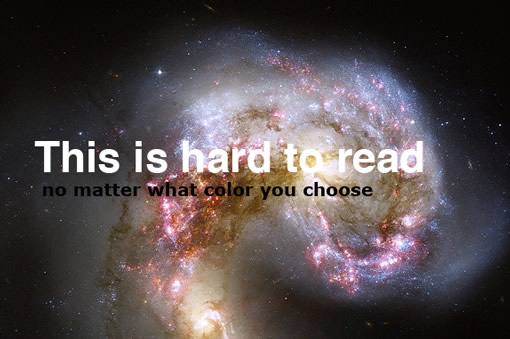
在讨论排版这个话题的时候,你应当时刻留意演示文稿中字体的可读性有多高。有时候第二招(寻找高质量图片)会让你处于下图的境地。

(图中文字:这个很难阅读,无论你选择什么颜色)
此处我们有一幅很吸引人的图像,但它对文本的可读性造成了损害。甚至即使我们让字体加粗,并尝试不同的颜色,效果也不好。对于菜鸟设计师来说,这的确令人沮丧。
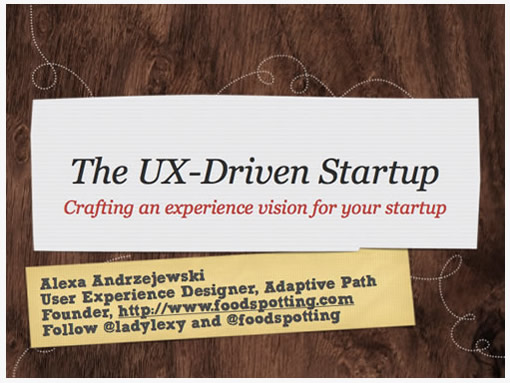
不过解决方案却相当简单:用第三招(单色系带来震撼)。只需在文字后面创建一个简单的彩色条块,我们就可以突飞猛进地增加可读性,同时还能保持幻灯片的时尚感。

大招隐于形,这是一种相当普通的做法,可以运用于不同的方式。看看下面的若干例子来唤醒你的灵感吧。


|