|
实例4:对比度
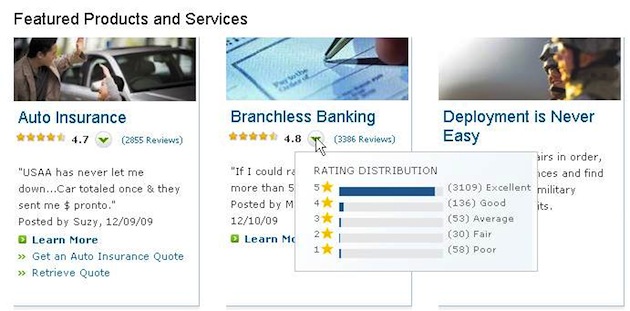
我们可以在下面的实例中看到,通过柱形图的形式表现出来的用户打分情况,在视觉上具有很强烈的对比效果;类似这样的方式可以有效的加深信息在用户头脑中的印象,促进选择决策的制定。

实例5:增强视觉表现形式的可扫描性
这也是一个负面的例子。下图所示的页面中,其设计方案的本意,是希望用户可以逐条对比PC与Mac的性能参数,并且最终发现两者在性能几乎完全相同的情况下,价格差异是如此的巨大。然而,居中的内容对齐方式却使这种效果打了折扣,用户必须以一种不适合视线扫描的方式逐条阅读内容信息。另外,内容配图的尺寸也显得过大了。

实例6:突出特色
下面实例中的数据表格就是一种有效的内容形式,它很便于视线扫描,用户可以在很短的时间内清楚的看出TD Bank在各方面的表现都胜于对手(至少是在他们自己所选择的这些服务项目中)。我们来简单看一下视觉设计是怎样对页面信息的呈现进行有效支持的。首先,在标题栏中,TD是唯一带logo的银行名称,并且放在了最左边;无论从样式还是呈现顺序的角度,都可以保证让用户首先看到TD这一栏。另外,与其他列不同的是,TD所在的列中使用了背景色。当然,为了突出他们自己的服务优势,对于所有这些项目指标,TD一列中都是绿色图标;而即使竞争对手会提供同样的服务,也只是使用灰色的对勾作为弱化处理。

总结
我们来回顾一下前文中的内容要点。面向决策制定的用户体验设计中,最有效的一个思路,就是促进用户的自然行为方式,挖掘人们在制定决策时所惯用的策略。要时刻注意两个方面:
决策制定的目标,及其固有的矛盾因素。
人们并非生来就拥有判断事物绝对价值的能力;比较的过程决定了人们对价值的判定结果。
要帮助和引导用户进行选择判断,关键在于我们能否对决策制定过程所处的上下文环境进行合理的规划与设计;以下这些方式原则可供我们参考:
提供参照物,让人们更容易通过比较来判断目标对象的价值。
让关键信息更醒目,便于用户在最短的时间内将注意力集中在最有用的信息上。
通过合理的页面布局及视觉样式,让内容更便于视线的扫描。
在正确的地方提供正确的信息,去除那些不仅无法帮助用户进行比较,甚至可能阻碍决策制定过程的信息与页面元素。
在这个过程中不存在所谓的中性设计,任何细节中的设计都会作用于用户决策的制定。这与可用性设计的道理是类似的,无论设计师是否刻意为之,方案中的每个地方都会从正面或负面影响着产品的可用性。
从历史的角度讲,“决策制定”方面的相关话题,并没有在用户体验设计领域中受到应得的关注,这种情况需要一点点的被改变。我们应该逐渐了解到,对于网站产品的目标期望来说,用户决策的制定过程其实一直在扮演着重要的角色。
|