|
失控的模拟:订制机车
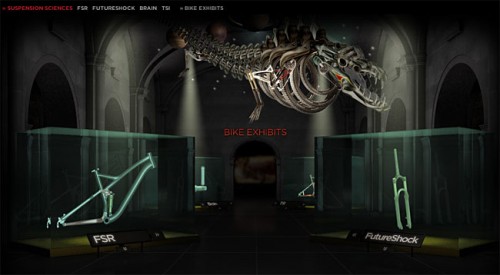
机车商 specialized.com 用博物馆的陈列作为自己悬挂系统的类目页样式:

老实说,我喜欢用机车部件做的“鲸鱼骨架”。但在这样一个模拟的 3D 环境中浏览,想要看清各种悬挂系统的结构却痛苦异常。
3D 导航几乎每次都搞砸。难以操作,没法像 2D 界面那样做很多选择,而且运行速度很慢。
用户可以把对某个现实环境现有的知识运用到模拟环境中,因此使用模拟环境有时能让用户界面变得容易理解。本例中,尽管你知道怎样参观自然历史博物馆,但也不能帮助你更好地鉴别机车部件。使用模拟环境设计的网站几乎总是做过头,最终导致可用性的降低。犹如迷惑人的魔鬼,模拟环境让设计团队的注意力从网页本质的该展现给用户的实际内容上偏离开去。
|