| 谷歌图标设计比苹果iPhone 图标更具一致性

【2013年6月19日 51CTO外电头条】苹果新的iPhone操作系统推出一星期后,被认为是不太成功的升级产品,今天让我们来深入了解一下谷歌设计团队所遵循的严格指导,它可以告诉我们为何谷歌的所有应用图标都看起来类似,而苹果的却不是这样。按照Fast 公司 Kyle Vanhemert发现的“视觉资料指导方针”(Visual Assets Guidelines),谷歌提供非常具体的示例,只允许用规定的形状作为图标,而不是用图片或二者皆有的东西作图标。
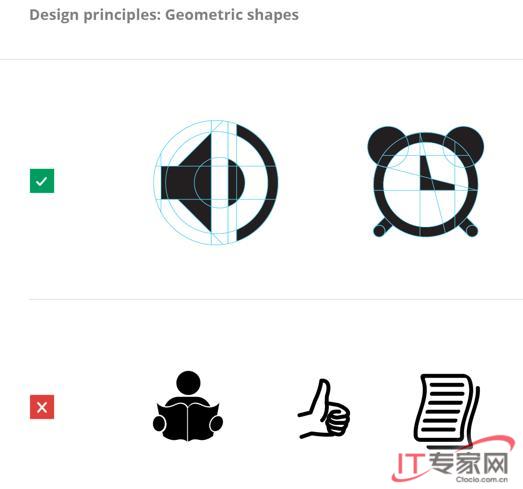
设计原则:几何形状

而苹果似乎不存在这样的规则。新的iOS 7出现了一些仅仅由几何形状构成的图标,如照片库。但是其他图标开始趋向谷歌式几何性状,如照相机图标:

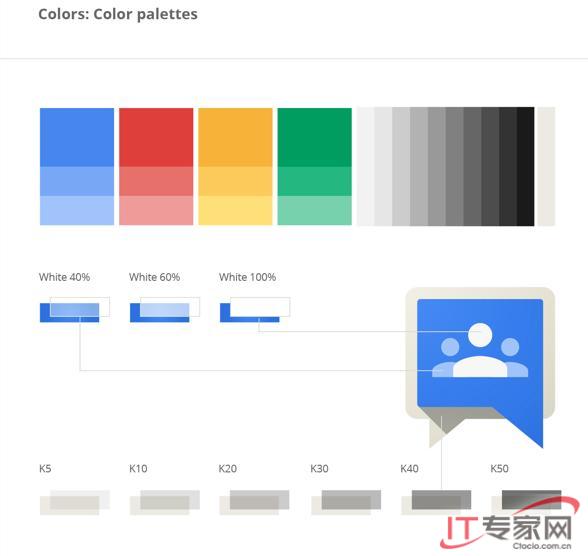
谷歌的调色板仍然非常简单,而且对于有限的色彩,谷歌还指定了使用规则:

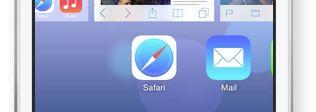
而苹果没有指定的颜色集,不过苹果似乎也不在乎颜色使用的一致性。以Safari浏览器图标和邮箱图标为例,其中一个是由浅变深的颜色渐变,而相邻的另一个则是从深到浅的渐变效果:

谷歌的这类指导方针其实“一点也不意外”,Vanhemert解释称。“谷歌的图像设计者们,所负责的产品门类非常广,跨越几个不同的平台,所以当他们进行图标设计时,必须得有一些参考标准,”他写道。“但是这些指导方针这样明细确实是一件很好的事情,如果没有别的原因,谷歌应该还会继续维持这种细节的一致性。”
更加令人意外的是,苹果作为一个非常追求细节的公司,似乎对于iPhone图标的设计没有遵循什么一致的指导方针;整个设计步骤似乎都有些无组织,而这应该是苹果不能容忍的。The Next Web的Mathew Panzarino掌握的小道消息称,显然,营销和通信团队在图标设计中起了很大作用,他们与应用设计团队没形成统一认识,为iOS7带来了另一种模样。“据说,设计团队的SVP Jony Ive(现在也是苹果人机交互团队的负责人)让印刷和网络营销设计团队掺合了进来,负责设定股票应用图标的外观和色调,”他解释称。“而之后又把这个任务移交给了比较在行的应用设计团队,让他们以外行人设定的色调作为设计指导。”这表明,很少有内部组织可以有效利用自己的产品管理好别人的生活。
更加详细的谷歌设计指南请看这里:Google平面设计指南:图标与LOGO
|