|
四、信息通讯
看到信息通讯难免会想到手机电话什么的,这里狭义的说,指的是我们互联网上的消息通讯,偏指一对一。
QQ大家都用过,最让我们心动也最让我们心烦的都是那任务栏上跳动的小头像,这就是在电脑上无处不在的消息提醒,而微博的消息提醒,俗称“小黄签”,其实也是这个原理,不过只能在浏览器里的微博网页上无处不在了~

集中的各类消息,直白的提醒描述也是广受爱戴的原因。

消息处理的越快速,越能促进下一次信息的通讯,即时通讯就是这么流行开的。

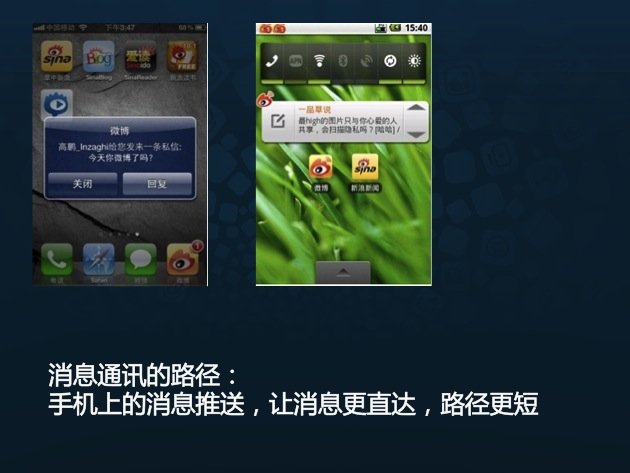
随着智能手机的普及,通讯真的可以无处不在了,直接到达贴身的终端,路径最短。
最后,我们得出信息通讯的设计思路:
让消息提醒位置更固定,内容更直白
减少用户消息处理的层级,越少越好
加快通讯消息的处理速度,能有效促进下一次的通讯
是的,信息的流动越来越快,信息的获取也越来越容易,在微博,明星能更快的成名,商人能更快的挣钱,品牌能更好的建立,我们要怎么设计才能应对未来的高速发展呢,在这里愿意与大家共同思考共同讨论~
|