|
在过去的两年里,你能想象的一些很烂的应用设计也入驻了优雅的iPhone。通过它周边的宣传,使得世界各地的设计者们都利用这个新的移动工具来一展身手。结果虽搞出了成千上万的iPhone应用,但通常不好用也不直观。然而有些设计师则是花费大量时间为创造更好用的界面而努力着(是的,这些都是好用且有创意的界面)。
在过去的两年里,你能想象的一些很烂的应用设计也入驻了优雅的iPhone。通过它周边的宣传,使得世界各地的设计者们都利用这个新的移动工具来一展身手。结果虽搞出了成千上万的iPhone应用,但通常不好用也不直观。然而有些设计师则是花费大量时间为创造更好用的界面而努力着(是的,这些都是好用且有创意的界面)。本文探究了如何让设计师利用图形元素和屏幕交互,制作出易识别又易操控的iPhone应用。目的在于揭示iPhone应用设计的普遍趋势和设计方法——请注意,这些未必是设计和可用性中的最佳观点。1. 镜像iPhone原生界面元素“告诉他们你要告诉他们的,去告诉他们,然后告诉他们你告诉过他们。”(译者:作者在表达她当时的感受吧)在你的应用中创建一套新的OS可能很有趣,但在移动设备上处理时,人们只想简明扼要。简明扼要的意思是,设计师得遵循OS的流程,创建一个无说明的应用,给最终用户去操作。镜像出用户熟悉的布局和界面元素可以节省时间和精力。所以这看起来是设计iPhone应用时的一个便利途径啊。Facebook(iTunes Link)
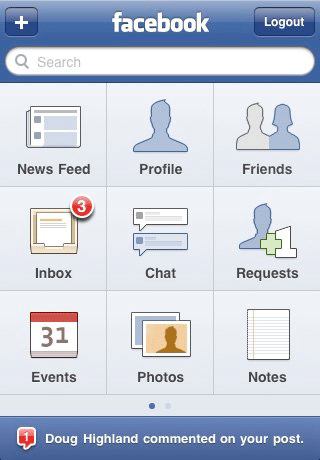
在新版Facebook 3.0中,你会发现这样一个栅格布局,用户可以通过左右滑动屏幕进入更多分类。因为它镜像了苹果的原生界面,所以用户根本不用再学如何使用。网页设计中存在类似方法:用户会预料到logo在左上角,导航也在上面,等等。Facebook把这它延续到了移动应用上,用大按钮可以轻松的被识别和点击。

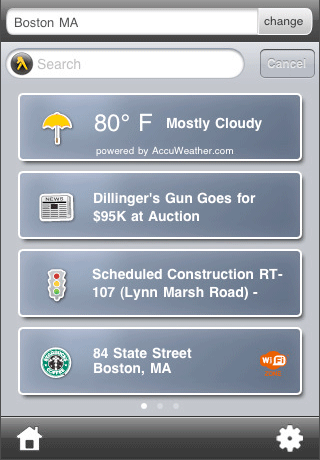
Where使用了相同的概念,它允许用户通过左右滑动屏幕来获取更多信息。

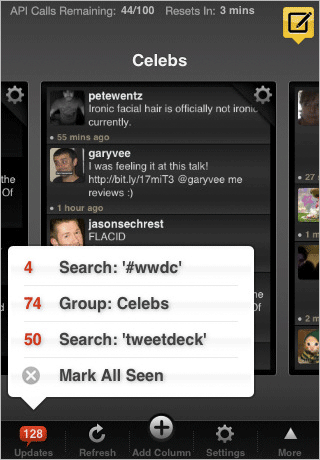
Tweetdeck是用户界面设计中一个很好的例子。高亮显示的最近更新多吸引注意力啊。此应用能以归类或标签列表形式,在新窗口中显示更新。但不会替换掉一个已显示的对话菜单,它可以作为跳转到具体类目或清掉消息提醒的跳板。

在过去的两年里,你能想象的一些很烂的应用设计也入驻了优雅的iPhone。通过它周边的宣传,使得世界各地的设计者们都利用这个新的移动工具来一展身手。结果虽搞出了成千上万的iPhone应用,但通常不好用也不直观。然而有些设计师则是花费大量时间为创造更好用的界面而努力着(是的,这些都是好用且有创意的界面)。
|