|
4. 翻转元素 Rollover Elements
翻转元素目前被越来越多地运用于商业网站、作品集站点和产品展示页。翻转元素的核心概念就是当用户鼠标移到某个按钮或网页元素上时,处于另一个布局区域的元素就自动显示出来。请看下面的例子深入了解我说的“翻转元素”究竟是什么。
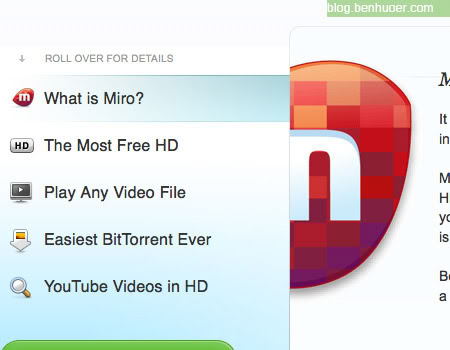
翻转实例标签卡翻转下图是 Miro主页 的截屏,他们设计了一个十分精妙的巨大翻转元素。这 本质上和滑门类似 —— 只不过内容切换时不需要点击罢了。

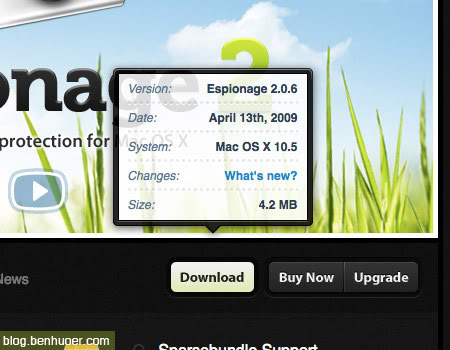
小地方的微妙翻转 TaoEffect 向我们完美展示了如何通过设计精巧漂亮的翻转元素来添加清爽整洁的额外信息(这种效果最早是应用于前文提到过的Coda网站,但我们选择了TaoEffect作为这一节的实例)。信息的展示十分友好,您只需要把鼠标移到按钮上即可。
访问网站你会发现,翻转时有非常轻柔的动画,垂直跳动 + 淡入淡出。你应该也能注意到它的背景是半透明的,跳出来的卡片边缘还有高光和投影,与背景很好的区分开来。

|